We can define visibility rules for whole Journeys, Tips and single steps.
As they are essentially the same, this article applies to all scenarios.

The Visibility tab provides an optional setting that enables you to design complex Step scenarios by creating rules which restrict the availability of a given Step when end users go through the Journey.
The restriction may be based on the URL where the user currently is, or upon which page elements are present or not present in the screen.
The rules you can create here are essentially the same as the ones described in the article Visibility Rules, except that they control visibility of individual Steps rather than an entire Journey.
URL Based Rules
You can specify that the Step should be available if the URL follows one or more rules based on following conditions:
- Equals
- Does not equal
- Contains
- Does not contain

You can combine multiple rules through the use of "All" or "Any" logical operators.

Element Based Rules
You can define that the Step should be available if an element is present or not present in the current web page based on the following conditions:
- Is Present
- Is Not Present
- Is Enabled
- Is Disabled
- Equals
- Does Not Equal
- Contains
- Doesn't contain
To create a new Page Element Based Rule:
Click on the Element icon (see screenshot above)
Select the Rule as "Is Present" or "Is not Present"
Click on the Page Element Selector.The Step editor window becomes hidden.
Use your cursor to select the page element you want to use in the Rule.
The Step editor window appears again.
The page object selected will be shown as text (see screenshot above)
You can click on the "</>" icon to view the selected page element's details:

You can enable or disable these options, which fine-tune the selection algorithm, in order to avoid false positives in the page element selection.
Content Rules
This type of rule evaluates if the content of the selected element (text, input, checkbox, ...) matches a particular condition:

Browser Language Rules
You can define if Journeys, Steps or Tips will be visible according to the end-user Browser language. Here you have two options:
- Is
- Is not
In the screenshot below, the browser language is English and the rule defined was to show the Step if the browser language is Italian. Therefore, in this case, the Step would not appear and you would be notified by the red triangle:

User Experience Rule
You can define the visibility of the content by users' experience level. For each user experience level, you can select the rule as:
- Is
- Is not

Segment Rule
For more information about this kind of visibility condition, please check the article Segments in Visibility/Autostart rules.
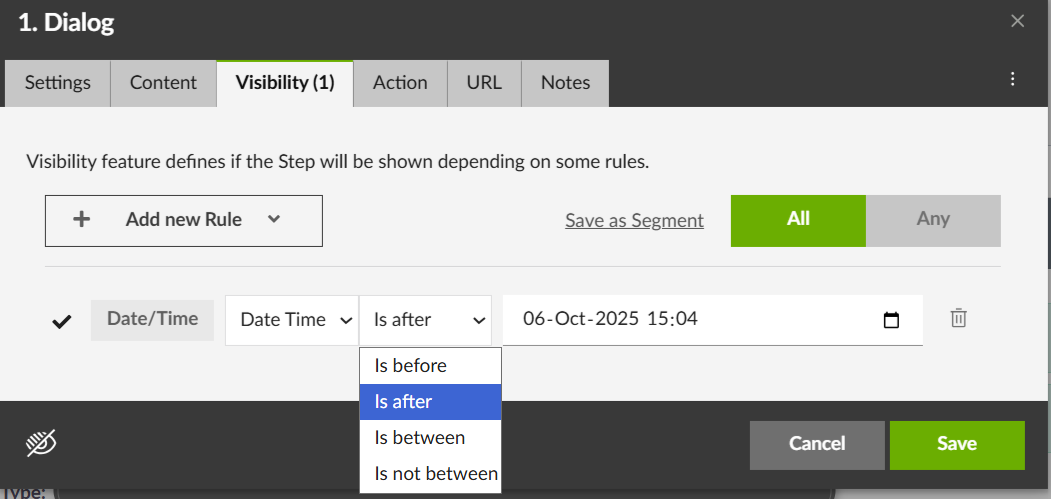
Date/Time Rule
You can define rules based on the date, time or combination of date and time conditions:
For Time condition, you can choose:
- Is before
- Is after
- Is between
- Is not between

For Date condition, you can choose:
- Is equal
- Is not equal
- Is before
- Is after
- Is between
- Is not between

For Date-Time condition, you can choose:
- Is before
- Is after
- Is between
- Is not between

Combining Different Rules
You can combine more rules by using "All" or "Any":
All means that the conditions of all rules defined for the Step must be satisfied in order for that Step to appear to the end user.
Any means that the Step will appear to the end user if the condition of any one of the Rules defined for the Step is satisfied.
For example, suppose you have two Rules. One rule specifies that a button element Log In appears in the page, the other specifies that a button element Log Out appears in the page. Since these elements will never appear in the same page, you should only combine the Rules using Any. If you specified All, the full condition of the combined Rules would never be met.
TIP: You can also mix Rules using URL Rules and page element Rules.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article